Using local Google Fonts in Hugo
As I was customizing this blog, I wanted to change the fonts to fit the style of my Website. I used three different Fonts there:
- Red Hat Mono
- Red Hat Display
- DM Serif Display
To comply to local law I needed to host the Google Fonts by myself, so I needed to do this again for this blog. Google explains how you can do this in this blog post. But you basically just download the font that is referenced in the stylesheet and change that reference to a local path.
# Problem
So I downloaded the fonts and put them in the asset folder, like I would normally do in frameworks like vue.js. But after I pushed my changes to GitHub pages, the fonts were not available in the specified path.
# Solution
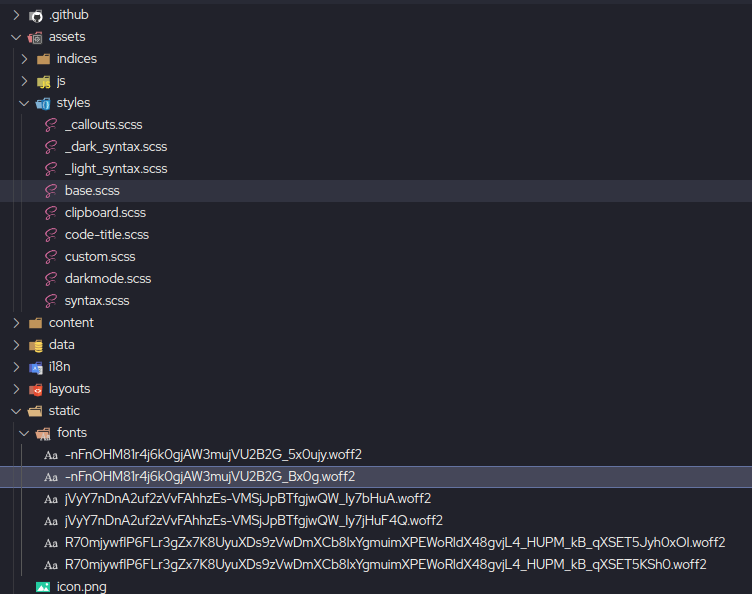
Because hugo uses a webpacker the paths from the development environment do not exist any more, but I noticed that files from the static/ folder seem to be in the root directory of the compiled version of the project.
So I moved my fonts into static/fonts and referenced the fonts with fonts/<FONT_NAME>
# Example
To reference the DM Serif Display font for example, you need to add the following to the assets/styles/custom.scss:
| |
As you can see the relative path does not correspond to the folder structure of your development environment! The path changes after it is compiled by the webpacker